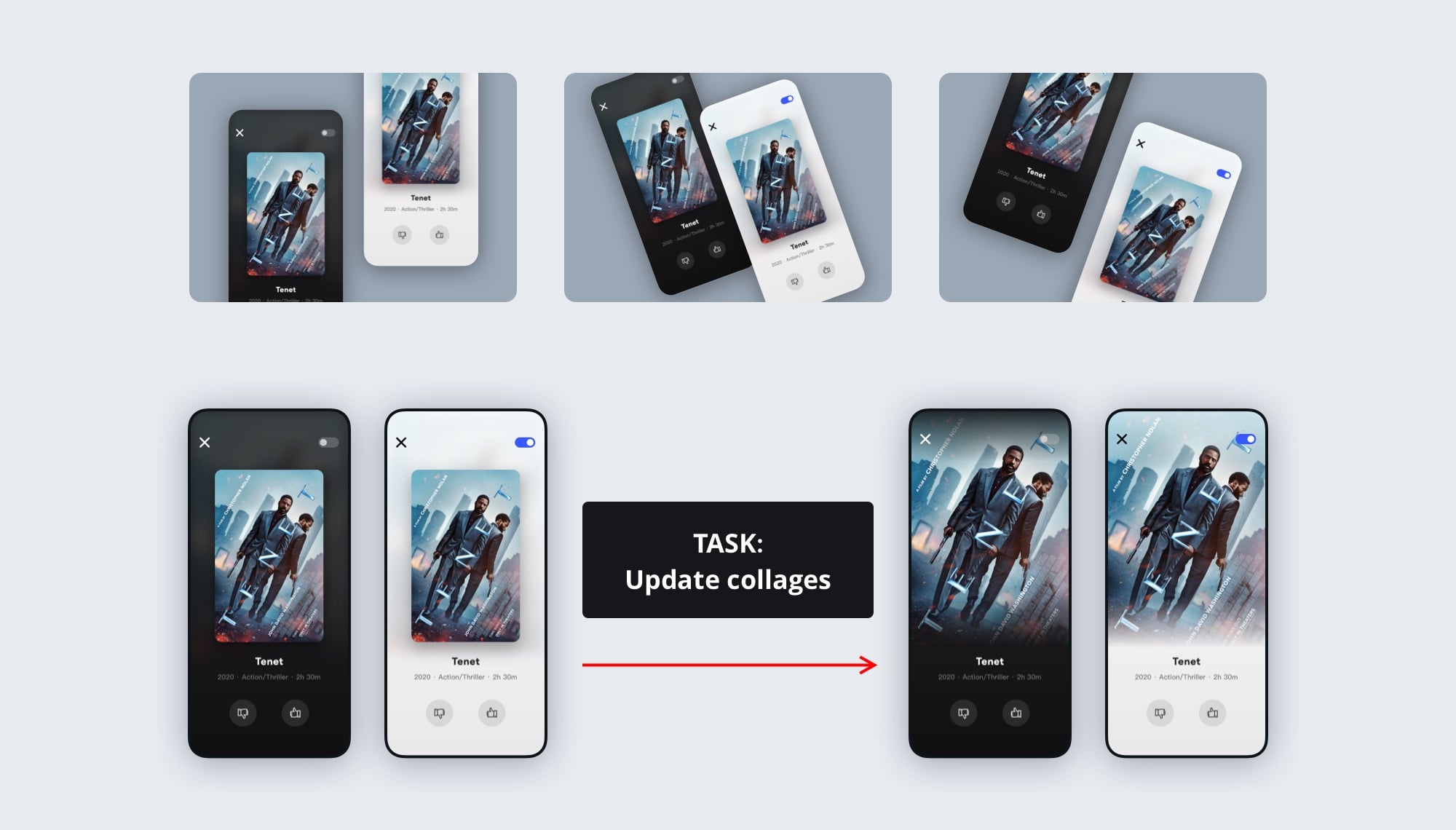
The Challenge
When communicating designs or preparing a sample work presentation, there is always a need to create a user flow with multiple screens on a single board or bring several mocks together into one slide. In order to deliver accurate user flow, updating a background screen which is covered by a dialog or a bottom sheet is also a common requirement from a product team.
How to effectively compose these boards or mocks with minimum repetitive work and error is the challenge I was facing.
- Repetitive work
- Content syncing difficulties
- Lose track of image source

Research
There are 2 commonly used approaches to achieve this goal in Sketch. The first one is using shapes with image fill, and the second one is utilizing nested artboards.
Image fill allows more complex visual treatment around the mock screens such as adding a device frame, a shadow, or pointing arrows. However, updating filling content individually for every single screen is a time-consuming task and extremely error-prone.
Nested artboards can help eliminate additional content transferring but lose the flexibility of adding decoration and can easily cause content syncing issues when a screen needs to appear more than once in a flow or an artboard.
Current Solution 1:
Image Fill
Why Using It
- Easy to modify the size, position, and style of the screens
- Easy to add any additional markers on top of or between screens
Pain Points
- Lose the ability to retrieve screens’ specifications via inspection tools
- Easy to make mistakes when updating multiple screens
Current Solution 2:
Nested Artboards
Why Using It
- No additional steps to update individual screens in a large flow
- No image converting step which may cause pixelation
- Screen specifications can be retrieved via inspection tools
Pain Points
- It takes a long time to load a board with many screens
- Across-artboards markers cannot be displayed
- Very hard to add special visual treatment around screens
Ideation
Sketch has a basic prototype feature that allows designers to stitch screens in a flow. As a nice side-effect, it also automatically generates linking arrows between the starting and ending screens which can be used as a visual indicator of the source screens and their multiple instances.
Our design team utilizes Zeplin as our primary spec transferring tool between designers, PMs, legal teams, and engineering teams. Zeplin also supports the prototyping links feature to help easily navigate between screens. The need to inspect a screen’s spec can be achieved with the help of this link feature as a shortcut jumping between the shape with image fill and its original artboard.

Has to have
No repetitive work
Designers should not work on the same content twice when a screen needs to appear more than once in a flow and should not need to memorize which screen needs to get an update.
Available Screen Spec
There must be a way to read screen specifications when required. However, viewers should have the ability to hide or ignore these specs when focusing on the user flows or overall artboard.
Nice to have
Content Auto-Update
All instances of the same source screen can get the updated content automatically.
Instance Indicator
Show a visual indicator to help designers to track original screens and their instances.
Solution
With Sketch’s very detailed developer-facing resource site, its official developer tool plugin, and ample open-source examples, I was able to easily pick up development while learning.
User Flow 1 & 2: PUSH & PULL
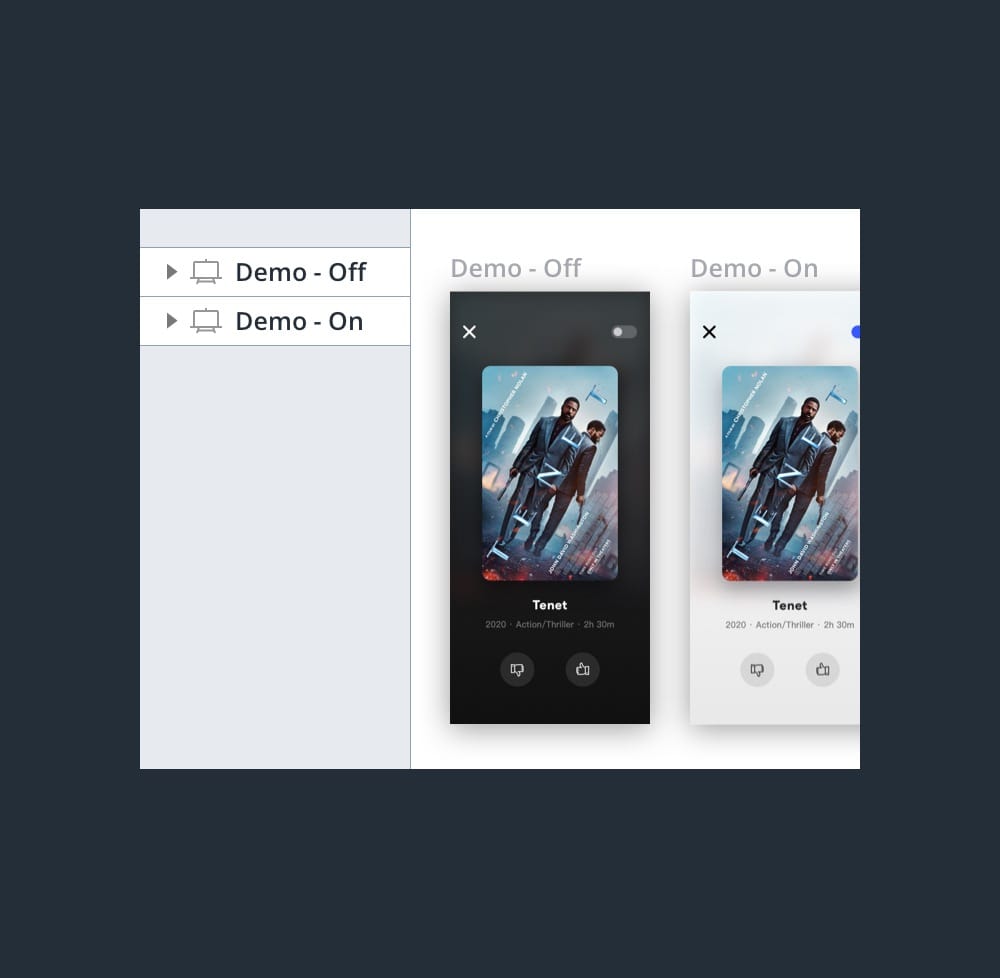
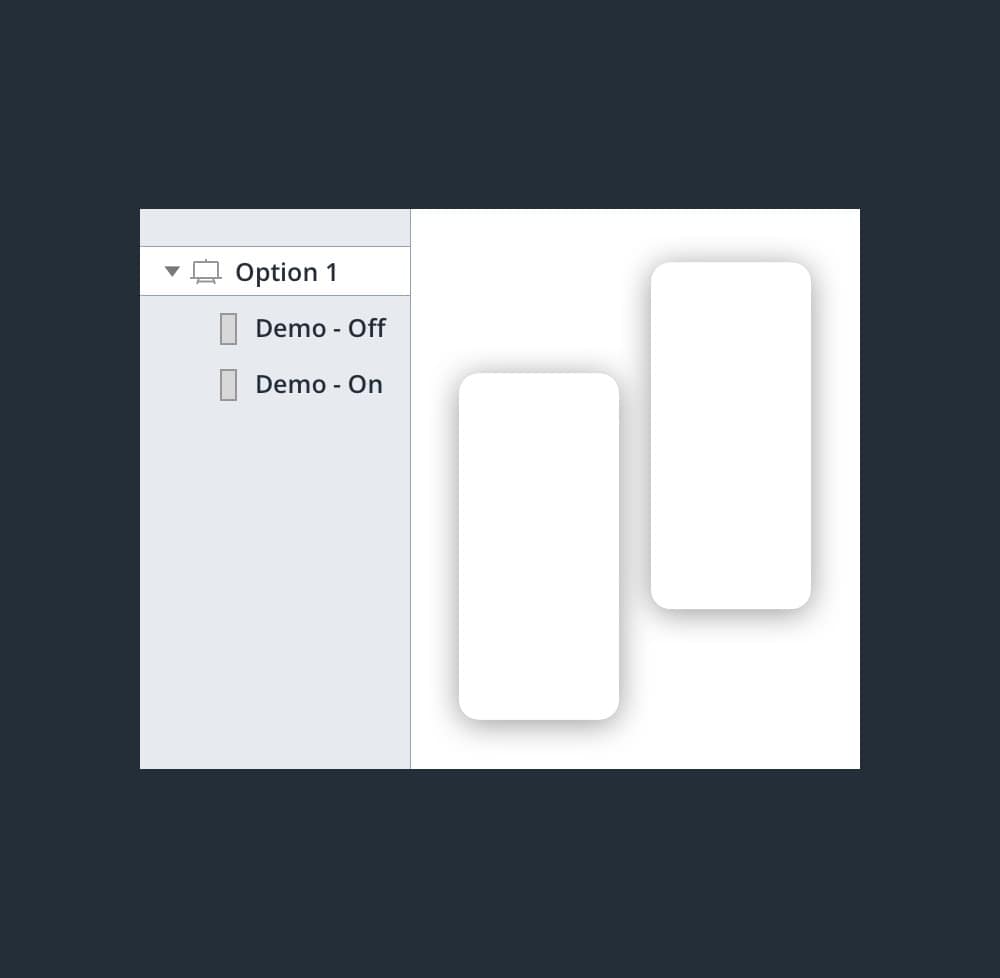
Give the source screen a name and then rename all the instances to the same name as their source. The instance can be a shape or a symbol.
Select the source and use the update feature to push the content of the source screen to all same name instances.
Select the desired instances and use the update feature to pull the content of the same name source to the selected instances.
1. Name Source

2. Rename Instances

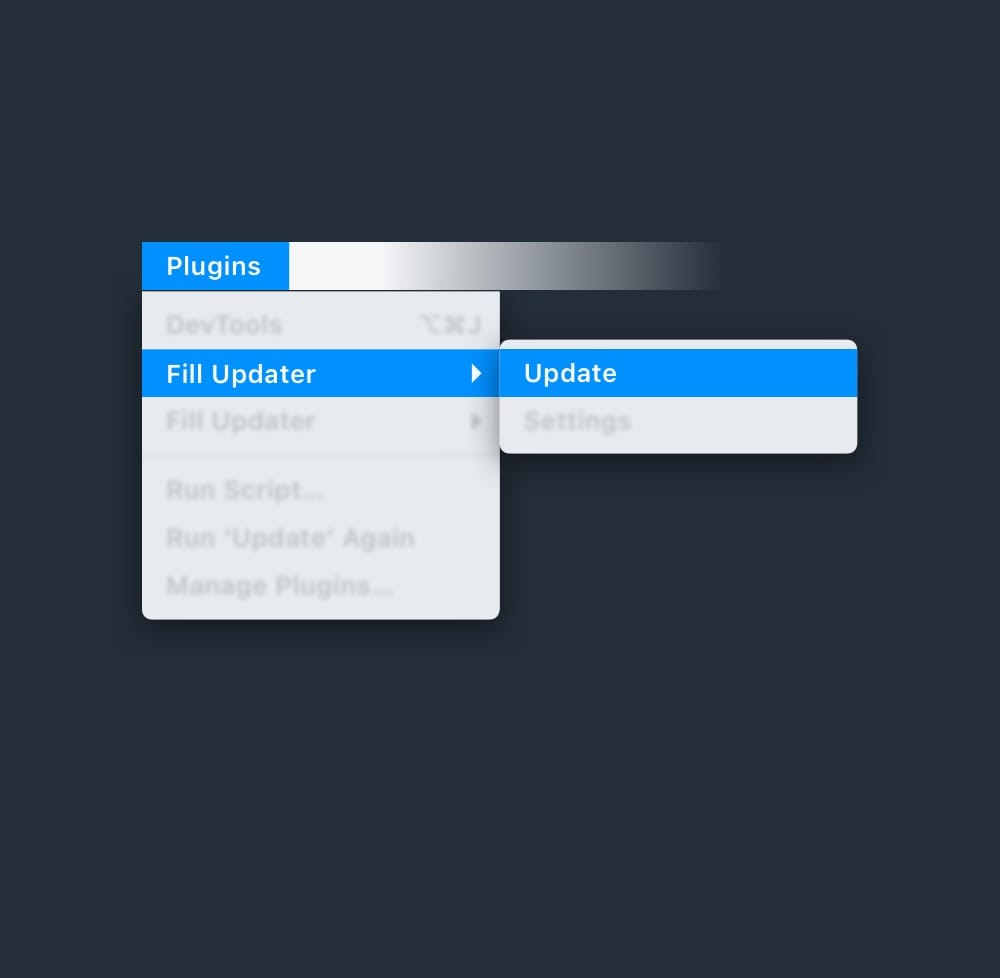
3. Update

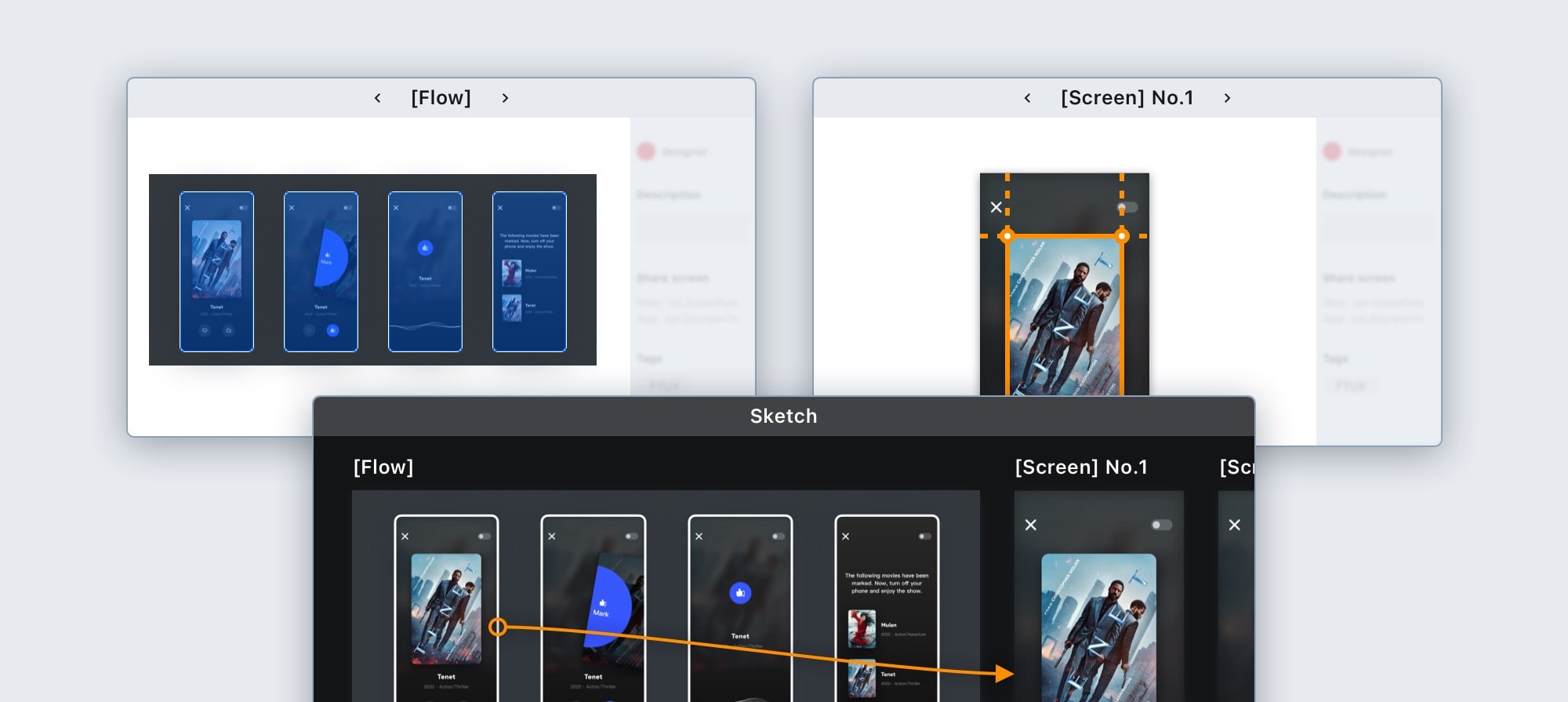
User Flow 3: GET SPEC via Zeplin
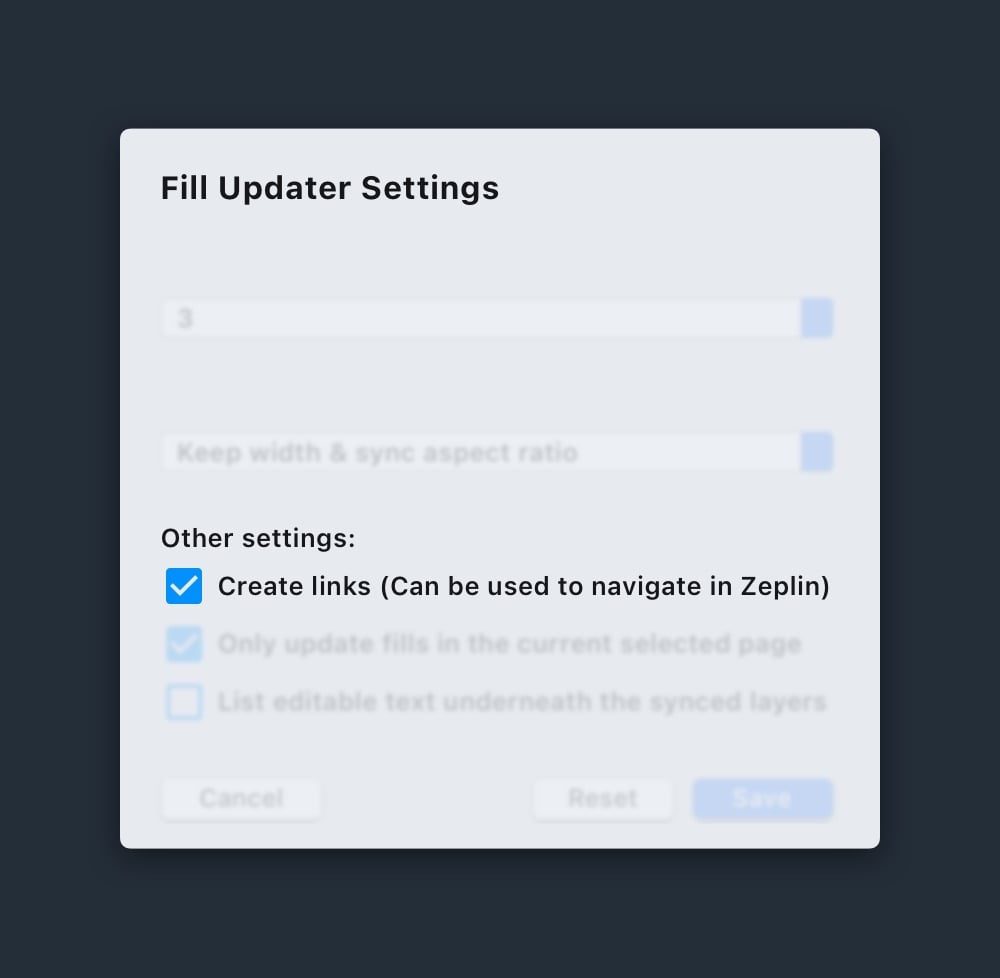
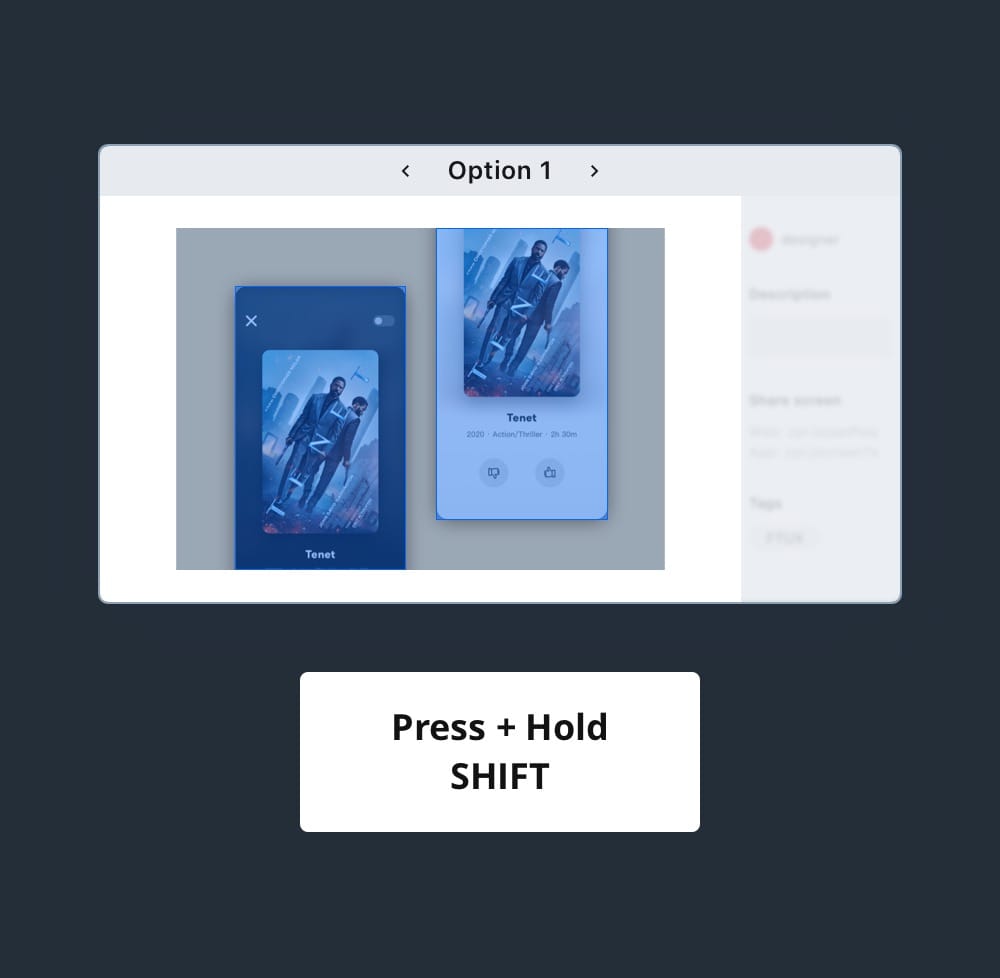
Make sure to have the Create Links option turned on in the Settings before updating screens. After exporting the source screen and the collages board with the instance to Zeplin, the linking feature can be used by pressing and holding the SHIFT key.
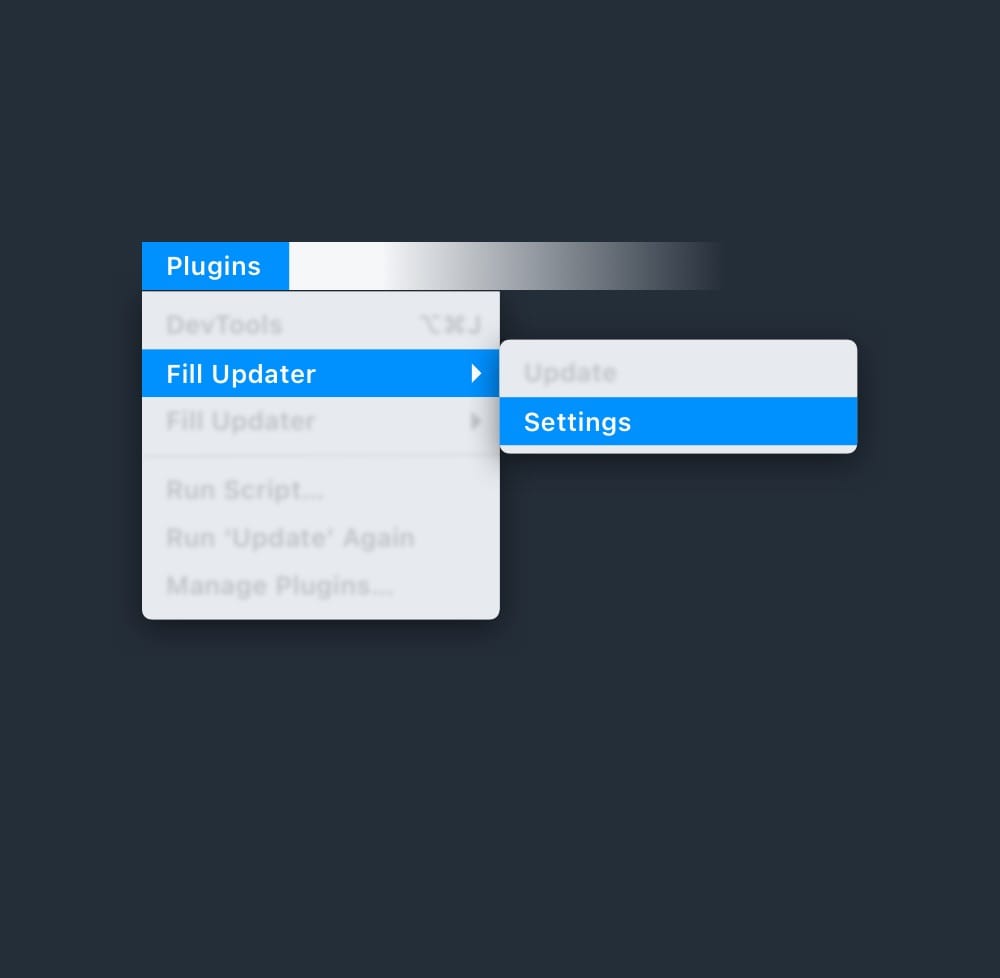
1. Settings

2. Turn On Create Link

3. Press & Hold SHIFT

Impact
This plugin was introduced to the internal design team and was utilized by several product teams. It helps drastically save designers time and minimize potential mistakes that could happen during flow creation.
As the plugin doesn’t contain any company-related information and can benefit other designers, I published it on GitHub and now it can be found through Sketch’s official plugin collection.

